Երբ դուք միանում եք հանրային Wi-Fi ցանցին, օրինակ՝ սրճարանին, տվյալները փոխանցվում են չգաղտնագրված: Սա նշանակում է, որ ձեր գաղտնաբառերը, մուտքերը, նամակագրությունը և այլ գաղտնի տեղեկությունները հասանելի են դառնում ներխուժողներին: Էլփոստի հասցեները կարող են օգտագործվել սպամ ուղարկելու համար, իսկ սոցիալական մեդիայի ձեր էջի տվյալները կարող են փոխվել:
Տնային Wi-Fi ցանցերը նույնպես վտանգի տակ են: Նույնիսկ անլար ցանցերի անվտանգության ամենաբարձր մակարդակը՝ WPA2 կոդավորումը, կարելի է «կոտրել» Key Reinstallation Attack (KRACK) միջոցով: Լրացուցիչ մանրամասների համար տե՛ս հոդվածը:
Ցանկացած Wi-Fi ցանցին միանալիս միշտ հետևեք հետևյալ ուղեցույցներին.
- Համոզվեք, որ Firewall-ը տեղադրված և միացված է: Պաշտպանության այս բաղադրիչը սկանավորում է ցանցային տրաֆիկը և պաշտպանում ձեր համակարգիչը ցանցային հարձակումներից:
Firewall-ը ներառված է Kaspersky Lab հավելվածներում՝ Kaspersky Internet Security, Kaspersky Anti-Virus, Kaspersky Total Security, Kaspersky Security Cloud և Kaspersky Small Office Security: - Օգտագործեք ապահով HTTPS կապ: Համոզվեք, որ ձեր բրաուզերի հասցեի տողում կա կանաչ կամ մոխրագույն կողպեքի պատկերակ: Լրացուցիչ մանրամասների համար տե՛ս հոդվածը Կասպերսկու լաբորատորիայի բլոգում:
- Ապահովեք ձեր կապը VPN-ով` ավելացնելով գաղտնագրման ևս մեկ շերտ: Դա անելու համար տեղադրեք Kaspersky Secure Connection-ը ձեր սարքում և միացրեք անվտանգ կապը ամեն անգամ, երբ միանում եք ինտերնետին:
- Եթե դուք օգտագործում եք Windows օպերացիոն համակարգ, անջատեք «Ֆայլերի և տպիչների համօգտագործումը» բոլոր հանրային ցանցերի համար, որոնց միանում եք: Հրահանգներ Microsoft-ի աջակցության կայքում:
- Հնարավորության դեպքում օգտագործեք բջջային ինտերնետ հանրային Wi-Fi-ի փոխարեն:
Գտեք ուժեղ գաղտնաբառ՝ ձեր երթուղիչին մուտք գործելու համար
Որպես կանոն, երթուղիչի կարգավորումներին մուտք գործելու համար օգտագործվում են ստանդարտ օգտվողի անուն և գաղտնաբառ: Հարձակվողը կարող է իմանալ մուտքն ու գաղտնաբառը ձեր երթուղիչից՝ ներբեռնելով սարքի օգտագործման ձեռնարկը արտադրողի կայքից: Որպեսզի դա տեղի չունենա, փոխեք երթուղիչի գաղտնաբառը:
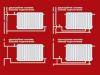
Օրինակ, մենք ցույց ենք տալիս TP-Link TL-WR841N երթուղիչի կոնֆիգուրացիան: Ուղղորդիչ մուտք գործելու գաղտնաբառը փոխելու համար.
- Համակարգի գործիքներ -> Գաղտնաբառ (Համակարգի գործիքներ → Գաղտնաբառ).
- Մուտքագրեք օգտվողի անունը, հին և նոր գաղտնաբառը՝ երթուղիչ մուտք գործելու համար: Հոդվածում ուժեղ գաղտնաբառ ստեղծելու վերաբերյալ առաջարկություններ.
- Սեղմեք Պահպանել (Պահպանել).
Երթուղիչ մուտք գործելու գաղտնաբառը կփոխվի:
Ստեղծեք եզակի անուն (SSID) ձեր Wi-Fi ցանցի համար
Rainbow աղյուսակները հաճախ օգտագործվում են գաղտնաբառերը կոտրելու համար: Հանրաճանաչ SSID-ների համար նախապես կառուցված ծիածանի աղյուսակները պահում են միլիոնավոր հնարավոր գաղտնաբառեր: Եթե ձեր SSID-ն ու գաղտնաբառը գտնվում են նման աղյուսակում, հարձակվողը կարող է ակնթարթորեն վերականգնել ցանցի գաղտնաբառը՝ օգտագործելով հատուկ ծրագրեր:
Ձեր տնային անլար ցանցի անվտանգությունը բարելավելու համար ստեղծեք ոչ սովորական SSID:
Ուղղորդիչի միջերեսները տարբերվում են՝ կախված արտադրողից, կոնկրետ մոդելից և որոնվածի տարբերակից: Երթուղիչի կարգավորումներում նավարկելու համար օգտագործեք ձեր մոդելի օգտագործման ձեռնարկը: Որպես կանոն, այն գալիս է երթուղիչով, կամ կարող եք ներբեռնել սարքի արտադրողի կայքից։
Օրինակ, մենք ցույց ենք տալիս TP-Link TL-WR841N երթուղիչի կոնֆիգուրացիան: Wi-Fi ցանցի անունը փոխելու համար՝
- Մուտքագրեք երթուղիչի IP հասցեն ձեր բրաուզերի հասցեագոտում: Դուք կտեղափոխվեք երթուղիչի կարգավորումների թույլտվության էջ: Ուղղորդիչի IP հասցեն գտնվում է սարքի հետևի մասում և օգտագործողի ձեռնարկում:
- Թույլտվության էջում մուտքագրեք ձեր օգտվողի անունը և գաղտնաբառը: Եթե դրանք չեք փոխել, ապա դրանք նշված են երթուղիչի հետևի մասում:
- Ուղղորդիչի կարգավորումների էջում անցեք բաժին ( Անլար → Հիմնական կարգավորումներ).
- Դաշտում Անլար ցանցի անվանումը (Անլար ցանցի անվանումը) մտածեք և մուտքագրեք անուն Wi-Fi ցանցի համար:
- Սեղմեք Պահպանել (Պահպանել).

Wi-Fi ցանցի անունը կփոխվի:
Դարձրեք ձեր Wi-Fi ցանցը անտեսանելի
Թաքցնել ցանցի անունը երթուղիչի կարգավորումներում: Ձեր Wi-Fi ցանցը չի հայտնվի հասանելի անլար ցանցերի ցանկում: Այն անհնար կլինի հայտնաբերել առանց հատուկ ծրագրային ապահովման։
Ուղղորդիչի միջերեսները տարբերվում են՝ կախված արտադրողից, կոնկրետ մոդելից և որոնվածի տարբերակից: Երթուղիչի կարգավորումներում նավարկելու համար օգտագործեք ձեր մոդելի օգտագործման ձեռնարկը: Որպես կանոն, այն գալիս է երթուղիչով, կամ կարող եք ներբեռնել սարքի արտադրողի կայքից։
Օրինակ, մենք ցույց ենք տալիս TP-Link TL-WR841N երթուղիչի կոնֆիգուրացիան: Ձեր Wi-Fi ցանցն այլ սարքերի համար անտեսանելի դարձնելու համար՝
- Մուտքագրեք երթուղիչի IP հասցեն ձեր բրաուզերի հասցեագոտում: Դուք կտեղափոխվեք երթուղիչի կարգավորումների թույլտվության էջ: Ուղղորդիչի IP հասցեն գտնվում է սարքի հետևի մասում և օգտագործողի ձեռնարկում:
- Թույլտվության էջում մուտքագրեք ձեր օգտվողի անունը և գաղտնաբառը: Եթե դրանք չեք փոխել, ապա դրանք նշված են երթուղիչի հետևի մասում:
- Ուղղորդիչի կարգավորումների էջում անցեք բաժին Անլար → Հիմնական կարգավորումներ (Անլար → Հիմնական կարգավորումներ).
- Անջատեք վանդակը Միացնել SSID հեռարձակումը (Միացնել SSID հեռարձակումը).
- Սեղմեք Պահպանել (Պահպանել).

Ձեր Wi-Fi ցանցն անտեսանելի կլինի այլ սարքերի համար:
Անջատել WPS-ը
WPS տեխնոլոգիան նախագծված է հեշտացնելու սարքերի միացումը Wi-Fi ցանցերին: Օգտագործելով WPS-ը, դուք կարող եք միանալ երթուղիչին առանց գաղտնաբառի: Խորհուրդ ենք տալիս անջատել WPS-ը ձեր երթուղիչի կարգավորումներում:
Ուղղորդիչի միջերեսները տարբերվում են՝ կախված արտադրողից, կոնկրետ մոդելից և որոնվածի տարբերակից: Երթուղիչի կարգավորումներում նավարկելու համար օգտագործեք ձեր մոդելի օգտագործման ձեռնարկը: Որպես կանոն, այն գալիս է երթուղիչով, կամ կարող եք ներբեռնել սարքի արտադրողի կայքից։
Օրինակ, մենք ցույց ենք տալիս TP-Link TL-WR841N երթուղիչի կոնֆիգուրացիան: WPS-ն անջատելու համար՝
- Մուտքագրեք երթուղիչի IP հասցեն ձեր բրաուզերի հասցեագոտում: Դուք կտեղափոխվեք երթուղիչի կարգավորումների թույլտվության էջ: Ուղղորդիչի IP հասցեն գտնվում է սարքի հետևի մասում և օգտագործողի ձեռնարկում:
- Ուղղորդիչի կարգավորումների էջում անցեք բաժին Անլար → WPS (Անլար → WPS).
- Սեղմեք Անջատել (Անջատել).

WPS-ը կանջատվի:
Միացնել գաղտնագրումը
Թույլ կոդավորումով ցանցում աշխատելիս ձեր տվյալները կարող են գաղտնալսվել հարձակվողների կողմից: Եթե դուք միանում եք ձեր տան ցանցին և հաղորդագրություն եք ստանում թույլ կոդավորման մասին, փոխեք գաղտնագրման տեսակը ավելի ուժեղի: Անլար գաղտնագրման ընդհանուր տեսակները՝ WEP, TKIP, WPA, WPA2 (AES / CCMP):
Նրանց հիմնական տարբերությունը պաշտպանության մակարդակն է: Մենք խորհուրդ ենք տալիս WPA2-ը, քանի որ այն առաջարկվող ամենահուսալին է:
Ուղղորդիչի միջերեսները տարբերվում են՝ կախված արտադրողից, կոնկրետ մոդելից և որոնվածի տարբերակից: Երթուղիչի կարգավորումներում նավարկելու համար օգտագործեք ձեր մոդելի օգտագործման ձեռնարկը: Որպես կանոն, այն գալիս է երթուղիչով, կամ կարող եք ներբեռնել սարքի արտադրողի կայքից։
Օրինակ, մենք ցույց ենք տալիս TP-Link TL-WR841N երթուղիչի կոնֆիգուրացիան: Անլար ցանցի կոդավորման տեսակը փոխելու համար՝
- Մուտքագրեք երթուղիչի IP հասցեն ձեր բրաուզերի հասցեագոտում: Դուք կտեղափոխվեք երթուղիչի կարգավորումների թույլտվության էջ: Ուղղորդիչի IP հասցեն գտնվում է սարքի հետևի մասում և օգտագործողի ձեռնարկում:
- Թույլտվության էջում մուտքագրեք ձեր օգտվողի անունը և գաղտնաբառը: Եթե դրանք չեք փոխել, ապա դրանք նշված են երթուղիչի հետևի մասում:
- Ուղղորդիչի կարգավորումների էջում անցեք բաժին ( Անլար → Անլար անվտանգություն).
- Խնդրում ենք ընտրել WPA / WPA2 - Անձնական.
- Դաշտում Տարբերակ (Նույնականացման տեսակը) ընտրել WPA2-PSK.
- Դաշտում Կոդավորումը (Կոդավորումը) ընտրել AES.
- Սեղմեք Պահպանել (Պահպանել).

Wi-Fi-ի գաղտնագրումը միացված կլինի:
Ստեղծեք ուժեղ Wi-Fi գաղտնաբառ
Առանց գաղտնաբառի, ձեր Wi-Fi ցանցը հասանելի կլինի բոլորին: Ուժեղ գաղտնաբառը թույլ չի տա չարտոնված մարդկանց միանալ դրան: Հոդվածում ուժեղ գաղտնաբառ ստեղծելու վերաբերյալ առաջարկություններ.
Ուղղորդիչի միջերեսները տարբերվում են՝ կախված արտադրողից, կոնկրետ մոդելից և որոնվածի տարբերակից: Երթուղիչի կարգավորումներում նավարկելու համար օգտագործեք ձեր մոդելի օգտագործման ձեռնարկը: Որպես կանոն, այն գալիս է երթուղիչով, կամ կարող եք ներբեռնել սարքի արտադրողի կայքից։
Օրինակ, մենք ցույց ենք տալիս TP-Link TL-WR841N երթուղիչի կոնֆիգուրացիան: Գաղտնաբառ ստեղծելու համար.
- Մուտքագրեք երթուղիչի IP հասցեն ձեր բրաուզերի հասցեագոտում: Դուք կտեղափոխվեք երթուղիչի կարգավորումների թույլտվության էջ: Ուղղորդիչի IP հասցեն գտնվում է սարքի հետևի մասում և օգտագործողի ձեռնարկում:
- Թույլտվության էջում մուտքագրեք ձեր օգտվողի անունը և գաղտնաբառը: Եթե դրանք չեք փոխել, ապա դրանք նշված են երթուղիչի հետևի մասում:
- Ուղղորդիչի կարգավորումների էջում անցեք բաժին Անլար → Անլար անվտանգություն (Անլար → Անլար անվտանգություն).
- Խնդրում ենք ընտրել WPA / WPA2 - Անձնական.
- Դաշտում Անլար գաղտնաբառ (Անլար գաղտնաբառ) ստեղծել և մուտքագրել գաղտնաբառ Wi-Fi ցանցի համար:
- Սեղմեք Պահպանել (Պահպանել).

Wi-Fi ցանցի գաղտնաբառ կստեղծվի:
Միացրեք MAC հասցեների զտումը
Ցանցային քարտ կամ ցանցային ինտերֆեյս ունեցող յուրաքանչյուր սարք ունի իր MAC հասցեն: Ստեղծեք MAC հասցեների ցանկ վստահելի սարքերի համար կամ մերժեք կապը հատուկ MAC հասցեներով սարքերի հետ:
Ուղղորդիչի միջերեսները տարբերվում են՝ կախված արտադրողից, կոնկրետ մոդելից և որոնվածի տարբերակից: Երթուղիչի կարգավորումներում նավարկելու համար օգտագործեք ձեր մոդելի օգտագործման ձեռնարկը: Որպես կանոն, այն գալիս է երթուղիչով, կամ կարող եք ներբեռնել սարքի արտադրողի կայքից։
Օրինակ, մենք ցույց ենք տալիս TP-Link TL-WR841N երթուղիչի կոնֆիգուրացիան: MAC ֆիլտրումը վստահելի սարքերի համար կարգավորելու համար.
- Մուտքագրեք երթուղիչի IP հասցեն ձեր բրաուզերի հասցեագոտում: Դուք կտեղափոխվեք երթուղիչի կարգավորումների թույլտվության էջ: Ուղղորդիչի IP հասցեն գտնվում է սարքի հետևի մասում և օգտագործողի ձեռնարկում:
- Թույլտվության էջում մուտքագրեք ձեր օգտվողի անունը և գաղտնաբառը: Եթե դրանք չեք փոխել, ապա դրանք նշված են երթուղիչի հետևի մասում:
- Ուղղորդիչի կարգավորումների էջում անցեք բաժին Անլար → MAC զտում (Անլար → Անլար MAC զտում).
- Սեղմեք Ավելացնել (Ավելացնել նոր).

- Մուտքագրեք MAC հասցեն, սարքի նկարագրությունը և ընտրեք կարգավիճակը Ներառված է (Միացված է).
- Սեղմեք Պահպանել (Պահպանել).

- Սեղմեք Միացնել (Միացնել).
- Խնդրում ենք ընտրել Թույլատրել մուտք գործել ցանկից ներառված կանոններում նշված կայաններ (Թույլ տվեք մուտք գործել ցանկի ցանկացած միացված գրառումով նշված կայաններին).

Ուղղորդիչ մուտք կունենան միայն այն սարքերը, որոնց MAC հասցեները ավելացրել եք ցուցակում:
Երբ խոսքը վերաբերում է կոդերի խմբագիրներին, երբեմն դժվար է պարզ ակնարկ ստանալ տարբեր խմբագիրների առաջարկած բոլոր առավելությունների և գործառույթների մասին: Այնուամենայնիվ, ի վերջո, առնվազն մեկը պահանջվում է, ուստի շատ կարևոր է իմանալ, թե որ խմբագիրն է լավագույնը ձեր անձնական կարիքների համար:
WYSIWYG-ի խմբագիրները հաճախ քննադատվում են «ձեռքով պատրաստված» կոդի կողմնակիցների կողմից իրենց արտադրած փքված, խառնաշփոթ և ստանդարտներին չհամապատասխանող կոդերի համար: Այնուամենայնիվ, WYSIWYG-ի խմբագիրները վերջերս շատ ավելի լավացել են: Երբեմն դուք պետք է ձեր հաճախորդներին տրամադրեք ամենահեշտ գործիքները՝ խմբագրելու կամ թարմացնելու իրենց կայքերը: Եվ այստեղ WYSIWYG խմբագիրներն անփոխարինելի են:
Սխալ կլինի ձեզ խորհուրդ տալ «լավագույն» խմբագիրներին, քանի որ ընտրությունը միշտ կախված է ձեր կարիքներից, հիմնական նպատակներից, հմտություններից և փորձից։ Հետևաբար, այս հոդվածում մենք փորձեցինք ձեզ ներկայացնել տարբեր, օգտակար և ոչ շատ WYSIWYG խմբագիրների ակնարկ:
Հուսով ենք, որ դուք կգտնեք նոր խմբագիրներ, որոնց մասին նախկինում երբեք չեք լսել: Կամ գուցե դուք գտնեք որոշ գործառույթներ, որոնք բաց եք թողել ձեր սիրելի խմբագրիչում, կամ ռիսկի եք դիմում փորձարկել մի շարք խոստումնալից տարբերակներ՝ բարելավելու ձեր աշխատանքային հոսքը: Բացի այդ, դուք կարող եք պարզել, թե որ խմբագրիչներից կարող եք օգտագործել, և որ գործիքները չպետք է օգտագործեք:
Ինչ է դա նշանակում WYSIWYG?
Նման խմբագրիչներում դուք կարող եք փոխել ոչ թե ձեր փաստաթղթերի սկզբնական կոդը, այլ դրա ներկայացումը, որը (հնարավորության դեպքում) կհրապարակվի վերջնական փաստաթղթում։ Այսպիսով, ձեռքով կոդերի բլոկներ գրելու փոխարեն, դուք կառավարում եք դիզայնը բաղադրիչներով, օգտագործելով խմբագրիչի պատուհանը: Սա նշանակում է, որ դուք տեսնում եք մի բան, որը շատ նման է վերջնական արդյունքին, թեև փաստաթուղթը կամ պատկերը դեռ ստեղծվում է:
ՆշումԱյս հոդվածը միայն վերանայում է աշխատասեղանի WYSIWYG խմբագրիչներին, որոնք աշխատում են Windows, Linux կամ Mac-ով և չի տրամադրում JavaScript WYSIWIG խմբագրիչների ընդհանուր ակնարկ:
Adobe dreamweaver
Նախկինում Macromedia-ի արտադրանք՝ Dreamweaver-ը ամենաշատ օգտագործվող խմբագրիչներից մեկն է, որը կարող է օգնել մշակողներին բարելավել իրենց աշխատանքային հոսքը և խնայել տոննա կոդավորման ժամանակը: Մինչդեռ Dreamweaver-ի նախորդ տարբերակները երբեմն ստեղծում էին շքեղ աղբյուրի կոդ, վերջին տարբերակը կարող է առաջացնել (շատ դեպքերում) ամբողջովին մաքուր նշում:
Dreamweaver-ը նաև տրամադրում է տարբեր օգտակար գործիքներ, ինչպիսիք են հատվածների գրադարանները, ftp կառավարումը, վրիպազերծման սերվերը և բարդ կոդավորումը: Օրինակ, դուք կարող եք դիտել CSS տեղեկատվությունը մեկ, միասնական CSS վահանակում, ինչը հեշտացնում է որոշակի տարրերի վրա կիրառվող ոճերը տեսնելը, որոշելու, թե որտեղ են սահմանվում ատրիբուտները և խմբագրել գոյություն ունեցող ոճերը: Տես նաև Dreamweaver ձեռնարկների մեր ցանկը: Գինը՝ $400 (CS3 տարբերակ):
Dreamweaver-ի բազմաթիվ առանձնահատկություններից մի քանիսը ներառում են.
* Ընդլայնված CSS խմբագրում
* Ինտեգրված կոդավորման միջավայր
* Spry շրջանակ Ajax-ի համար
* Ստուգեք բրաուզերի համատեղելիությունը:
* Ինտեգրում Photoshop CS3-ի և Fireworks-ի հետ:
* Կոդի հատվածներ (ինչպես CSS ձևաչափերը)
* FTP կառավարում
* XML աջակցություն
* FLV աջակցություն
* Ուսուցման ռեսուրսներ (օրինակ՝ Adobe CSS Advisor)
* Dreamweaver-ի բազմաթիվ ընդարձակումներ:
Ամայա
Adobe Contribute-ի հիմնական նպատակն է՝ առանց տեխնիկական գիտելիքների օգտատերերի համար կայքեր և բլոգեր խմբագրել: Contribute CS3-ը թույլ է տալիս հեղինակներին թարմացնել առկա կայքերն ու բլոգները՝ պահպանելով կայքի ամբողջականությունը: Contribute-ն առաջարկում է ինտեգրում Dreamweaver-ի հետ, տեղադրում Microsoft Office-ից և խմբագրում IE 7-ից և Firefox-ից:
Այս WYSIWYG խմբագրիչի միջոցով հեղինակները կարող են փոփոխել կամ թարմացնել ցանկացած կայք կամ բլոգ՝ առանց HTML սովորելու: Գինը՝ $169 (CS3 տարբերակ):
Adobe golive
Ապրիլին Adobe-ը դադարեցրեց GoLive 9-ի մշակումն ու վաճառքը: Adobe GoLive-ը խրախուսում է օգտվողներին անցնել Dreamweaver-ին, որից հետո, հավանաբար, չպետք է առաջարկեք GoLive-ը (իրականում զարմանալիորեն հզոր խմբագրման գործիք (տես ստորև) ձեր հաճախորդների համար:
Adobe GoLive 9-ի որոշ առանձնահատկություններ.
* Դիզայներական ոճեր
* Տեսողական CSS դասավորություն
* Տեղադրել հրամանը
* Adobe InDesign® ինտեգրում
* Գույնի կառավարում
* Պլատֆորմի աջակցություն
* Կայքի կառավարման գործիքներ
* Հրապարակել սերվերը
* Խելացի օբյեկտներ
Microsoft Expression Web
Ժամանակին խիստ քննադատության ենթարկվելով իր իսկապես վատ վեբ խմբագրի (Frontpage) համար, Microsoft-ը վերջերս ստեղծեց մի խմբագիր՝ Expression, որը կարծես շատ բան է ժառանգել իր նախորդներից: Expression-ը փորձել է հարմարավետ միջավայր ստեղծել ինտերնետի օգտատերերի համար՝ հնարավորություններով, որոնք չափազանց նման են Adobe Dreamweaver-ին: Այնուամենայնիվ, երբ ուղղակիորեն համեմատվում է, Dreamweaver-ն առաջարկում է ավելին և արտադրում է ավելի մաքուր կոդ: Այնուամենայնիվ, Expression-ը արտադրում է պատշաճ, ստանդարտներին համապատասխան կոդ և գիտի, թե ինչպես աշխատել CSS և CSS դասավորությունների հետ:
Ստուդիական թողարկումն այլ ծրագրային հավելվածներով (գրաֆիկական դիզայնի գործիք, վիդեո կոդավորման գործիք և այլն) արժե մոտ. 500 դոլար։ One Expression լիցենզիան արժե $350: Դուք կարող եք ստանալ Expression՝ թարմացնելով Frontpage-ը և խնայելով գումար: 60-օրյա փորձնական տարբերակը ներբեռնման համար անվճար է, սակայն գրանցումը պարտադիր է:
Խնդրում ենք նկատի ունենալ. Expression-ը Frontpage-ի իրավահաջորդը չէ, դրանք զարգացման միանգամայն տարբեր գործիքներ են: Microsoft Expression-ը ավելի շատ նման է Microsoft SharePoint Designer-ին, այն ավելի շատ դիզայներական կողմնորոշված է և կենտրոնացած է ընդհանուր վեբ մշակման վրա: Microsoft SharePoint Designer-ը կենտրոնանում է SharePoint-ի վրա հիմնված կայքերի մշակման և հարմարեցման վրա և կարող է դիտվել որպես Frontpage-ի մեծ եղբայր:
Microsoft Expression-ի որոշ առանձնահատկություններ.
* ASP.NET 2.0 ինտեգրում
* Ընդլայնված CSS մատուցում
* XPath Expression Builder
* Կառուցեք և ձևաչափեք արդյունաբերության ստանդարտ XML տվյալների տեսակետները
* Նշեք գույքի ցանցը
* Մատչելիության ստուգում
* Իրական ժամանակի ստանդարտների վավերացում
* Ամբողջական սխեմայի աջակցություն
NVU-ի որոշ առանձնահատկություններ.
* Կայքի կառավարիչը թույլ է տալիս դիտել ձեր ստեղծած կայքերը:
* XML աջակցություն:
* Ներկառուցված վավերացուցիչ:
Կոմպոզեր
Այն Microsofts Frontpage-ի իրավահաջորդն է: SharePoint Designer-ը ստանդարտ WYSIWYG խմբագիր է: Բացի ASP.NET ինտերակտիվ էջերին աջակցելուց, այն հեղափոխական ոչինչ չի առաջարկում: Հասանելի է անվճար փորձնական տարբերակը: Կա առցանց տարբերակ, որը պահանջում է Internet Explorer-ը և մեծ համբերություն:
Sharepoint-ի որոշ առանձնահատկություններ.
* Աջակցություն ինտերակտիվ ASP.NET էջերին
* Ստեղծեք տվյալների դիտումներ RSS, XMl, Office XML-ից
* համագործակցել ներկառուցված Workflow Designer-ի հետ
* CSS գործիքներ
* Հետևեք հարմարեցված էջերին
* ուղղագրության ստուգիչ
* SharePoint Server 2007 ինտեգրում
Կայքի գծված ձևանմուշը պահանջում է «դասավորություն»՝ տեքստային կամ WYSIWYG խմբագրիչում վեբ էջերի HTML կոդի ստեղծման գործընթաց, որը բրաուզերները կթարգմանեն այն, ինչ մենք տեսնում ենք որպես կայք: Սա պահանջում է գրաֆիկական խմբագիր. PC ծրագիրստեղծել ընդհանուր դիզայնի գծագրից առանձին նկարներ և իրական կոդը գրելու խմբագրիչ:
Կայքի գծված ձևանմուշը պահանջում է «դասավորություն»՝ տեքստային կամ WYSIWYG խմբագրիչում վեբ էջերի HTML կոդի ստեղծման գործընթաց, որը բրաուզերները կթարգմանեն այն, ինչ մենք տեսնում ենք որպես կայք: Սա պահանջում է գրաֆիկական խմբագիր՝ ընդհանուր դիզայնի գծագրից առանձին նկարներ ստեղծելու համար, և խմբագիր՝ իրական կոդը գրելու համար:
Մեզ այս պահին հետաքրքրում է, թե որ խմբագրիչն է ավելի լավ օգտագործել իրական կոդը ստեղծելու համար: Փորձառու կոդավորողները կասեն, որ չկա ավելի լավ բան, քան Notepad-ի նման տեքստային խմբագրիչը կամ մի փոքր բարդ Notepad ++-ը: Բայց այս լուծումը նրանց համար է, ովքեր արդեն շատ փորձառու դասավորության դիզայներ են և անմիջապես «տեսնում» են այն, ինչ կցուցադրվի բրաուզերի էջում։ Նրանք, ովքեր դեռ չեն հասել հմտության այս մակարդակին, օգնականի կարիք ունեն՝ վիզուալ WYSIWYG խմբագիր:
Դասավորության ծրագրեր
Նման խմբագիրների ցանկը կարող է բավականին երկար լինել։ Կան բավականին քիչ խմբագիրներ՝ զարգացման տարբեր աստիճաններով։ Ահա «իմ սիրելի վեբ խմբագրի» կոչման հնարավոր հավակնորդների փոքր ցուցակը.
- Evrsoft Առաջին էջ;
- Ամայա;
- WYSIWYG Web Builder;
- Վեբ էջի ստեղծող;
- CoffeeCup Visual Site Designer;
- Կայք X5 Evolution;
- KompoZer;
- BestAddress HTML խմբագիր:
Ինտերնետում փորփրելով՝ այս ցանկին հավանաբար կավելացնեք ևս մի քանի տասնյակ անուն:
Հաշվի առնելով WYSIWYG խմբագիրների բնութագրերը, հնարավորությունները, առավելություններն ու թերությունները, բավական է հասկանալ, որ դրանք բոլորն էլ պարունակում են վեբ էջեր ստեղծելու համար անհրաժեշտ մասնագիտական զարգացման գործիքներ: Եվ, սկզբունքորեն, եթե պերֆեկցիոնիզմով չեք զբաղվում, հաջող աշխատանքի համար բավական է օգտագործել ցանկացած ժամանակակից վիզուալ խմբագիր։ Բայց եթե խոսենք մշտական մասնագիտական աշխատանքի մասին, ապա, այնուամենայնիվ, իսկապես մրցունակ ծրագրերն այնքան էլ շատ չեն։ Եկեք նայենք դրանցից լավագույններին՝ Microsoft Expression Web-ը և Adobe Dreamweaver-ը՝ որպես վճարովի այլընտրանքներ, և NVU-ն և KompoZer-ը՝ որպես անվճար այլընտրանքներ:
Adobe dreamweaver
Dreamweaverունի բոլոր անհրաժեշտ գործիքները՝ տեսողական ռեժիմում ցանկացած բարդության և մասշտաբի HTML էջեր ստեղծելու համար։
Այս ծրագիրը զբաղեցնում է առաջատարներից մեկի դիրքը կայքերի ստեղծման պրոֆեսիոնալ ծրագրերի վարկանիշում՝ շնորհիվ իր հարուստ գործիքակազմի, բոլոր տեսակի կարգավորումների առկայության, օգտագործողի համար հարմար ինտերֆեյսի և այլ հնարավորությունների:
Ծրագրի հիմնական հատկանիշները.
- CSS ձևաչափի ամբողջական աջակցություն՝ տարբեր բրաուզերների հետ դրա համատեղելիությունը ստուգելու գործառույթով.
- վեբ էջերի կոդի ֆունկցիոնալ խմբագիր;
- տեխնոլոգիաների հետ աշխատելու ունակություն, ինչպիսիք են՝ XML, JavaScript, PHP, Adobe ColdFusion, ASP և ASP.NET;
- Ajax հավելվածների մշակման միջավայր, որը կարող է կատարել մի շարք գործառույթներ (RSS հոսքերից և տվյալների բազաներից տեղեկատվություն ստանալը, տեսողական էֆեկտներ ստեղծելը և շատ ավելին);
- DIV պիտակների վրա հիմնված կայքեր ստեղծելու ունակություն;
- ամուր ինտեգրում այլ Adobe ծրագրերի հետ, ինչպիսին է Adobe Device Central-ը, որը կարող է օգնել ձեզ ստեղծել և փորձարկել ձեր կայքը շարժական սարքերի համար.
- շատ այլ նորամուծություններ և բարելավումներ:
Dreamweaver-ը փորձում է ավտոմատացնել այն ամենը, ինչ կարելի է ավտոմատացնել դասավորության ընթացքում, այն տեսողականորեն ցուցադրում է դիզայնի փոփոխությունների արդյունքում առաջացած կոդը, թույլ է տալիս կառուցել աղյուսակներ «թռիչքի վրա»՝ առանց երկար մաթեմատիկական հետազոտության մեջ ընկնելու, բայց անմիջապես, ընթացքում, դիտարկելով փոփոխությունները։ տեղի է ունենում.
Մշակման և դասավորության գործընթացի առանցքային կետերի պարզեցումը խմբագրի հիմնական հատկանիշներից է։ Կոդերի հետ անմիջական աշխատանքը պահպանվում է ողջամիտ նվազագույնի: Կոդն ինքնին բավական հեշտ է հասկանալի և օգտագործելու համար, և տեսողական գործիքները ինտեգրված են Dreamweaver, թույլ է տալիս պարզեցնել տարբեր վիզուալ էֆեկտների ստեղծումը մկնիկի ընդամենը մի քանի կտտոցով:
Ինտերֆեյս Dreamweaverշատ լավ մտածված, օգտագործողի համար հարմար, ինտուիտիվ և հեշտ սովորելու համար: Սա մի բան է, որ բոլորը, ովքեր աշխատում են նրա հետ, միանշանակ նշում են։ Ահա որոշ կարևորագույն կետեր.
- ձևի տարրերով վահանակը հարմար տեղակայված է, ձեզ հարկավոր չէ ծածկագիր մուտքագրել, կարող եք պարզապես տարրերը փոխանցել ծրագրի աշխատանքային տարածք.
- մեկ էջի բացման դեպքում բոլոր օժանդակ էջերը բացվում են միաժամանակ.
- Հարմարավետ աշխատանք ոճերի հետ. եթե ձեզ դուր չի գալիս մի ոճ, կարող եք անմիջապես բեռնել մյուսը և անմիջապես տեսողականորեն գնահատել, թե որն է ավելի լավ և որքան:
Dreamweaverավտոմատ կերպով գտնում է սխալ կոդ առաջատար բրաուզերներում և խորհուրդ է տալիս հնարավոր խնդրի պատճառն ու լուծումը: Այն վավերացնում է կոդը՝ ընդդեմ XHTML և CSS ստանդարտների: Այս առումով, դուք պարզապես պետք է հիշեք տակ գտնվող Zen Coding հավելվածի մասին Dreamweaverորից բոլորը, ովքեր զբաղվում են դասավորությամբ, հիացած են։

Նաև խմբագրիչը հնարավորություն է տալիս լուծում ստանալ CSS-ի խնդիրների համար՝ օգտագործելով հատուկ Adobe ռեսուրս՝ CSS Advisor՝ ծրագրավորողների և դիզայներների համայնք: Կոդի խմբագիր DreamweaverԼավ գործիք է՝ գտնելու և լուծելու CSS-ի ամենատարածված սխալները ավտոմատացնելու համար՝ թույլ տալով բրաուզերի մշակումը:
Մեկ այլ առավելություն Adobe Photoshop-ի հետ ինտեգրումն է: Օգտագործելով Dreamweaverև Photoshop-ը կարող է ուղղակիորեն պատճենել և տեղադրել պատկերները Dreamweaver... Պարզապես պետք է ընտրել սեղմման տեսակը և ֆայլը, ինչպես նաև փաստաթղթի մեջ տեղադրման վայրը:
Այս վիզուալ խմբագրիչը ևս մեկ ուժեղ կողմ ունի՝ աշխատել կաղապարների հետ: Այն ոչ միայն առաջարկում է ներկառուցված մեկ, երկու կամ երեք սյունակ կաղապարների ընտրություն, որոնք կարող են լինել կամ ֆիքսված կամ «առաձգական» լայնությամբ: Շատ հարմար է դրա վրա սեփական ձևանմուշներ պատրաստելը, այնուհետև դրանք կապել էջերին։ Բավական է միայն պահպանել կաղապարը և Dreamweaverմիանգամից փոփոխություններ կկատարի բոլոր էջերում:

Առանձին-առանձին պետք է նշել հանրաճանաչ CMS-ի ներկառուցված աջակցությունը՝ Joomla, Drupal և WordPress: Նրանց համար, ովքեր աշխատում են այս համակարգերում, շատ հարմար է օգտագործվող CMS-ի պահանջներին հարմարեցված կաղապարներ ստեղծելու հնարավորությունը:
Եթե կայքի համար օգտագործում եք բովանդակության կառավարման այլ համակարգեր, ապա ծրագրի ինտեգրումը PHP-ի հետ օգտակար կլինի ձեզ։ Dreamweaverոչ միայն կվերահսկի կոդը գրելու ճիշտությունը, այլ նաև հուշումներ կտա ինչպես PHP-ի օգտագործման, այնպես էլ երրորդ կողմի գրադարանների օգտագործման վերաբերյալ:
Անհատական խնդիրներ լուծելու համար ցանցային ծառայությունների օգտագործման վերջին միտումների լույսի ներքո Adobe-ն իր արտադրանքի օգտվողներին տրամադրում է իր առցանց ծառայությունները. ինտեգրում Adobe BrowserLab-ին, նոր առցանց ծառայությանը՝ Adobe CS Live: Adobe BrowserLab ծառայությունը թույլ է տալիս վեբ դիզայներներին արագ ստուգել իրենց կայքերը տարբեր բրաուզերներում և տարբեր օպերացիոն համակարգերում կատարողականության համար:
Հարկ է նշել նաև, որ կա ներկառուցված FTP հաճախորդ, որը թույլ կտա այն ներբեռնել հոսթինգ նախագծի վրա աշխատանքների ավարտից անմիջապես հետո կամ փոփոխություններ կատարել արդեն իսկ գործող կայքում։
Որպես թերություն՝ պետք է նշել, որ ծրագիրը բավականին պահանջկոտ է համակարգչային ռեսուրսների նկատմամբ։
Microsoft Expression Web
Microsoft Expression Webունի, անկասկած, ավելի շատ առավելություններ, քան ցանկացած անվճար ապրանք: SuperPreview-ի հետ զուգակցված այս խմբագրիչը տրամադրում է անհրաժեշտ գործիքներ՝ վեբկայքի ստեղծման վրա աշխատելու համար՝ PHP, HTML/XHTML, CSS, JavaScript, ASP.NET, ASP.NET AJAX, Silverlight, Flash, Windows Media և Photoshop, ինչպես նաև ինտեգրում: Microsoft Visual Studio... Այն ապահովում է դասավորության խնդիրների վիզուալ ախտորոշում, բրաուզերների դասավորության հնարավորություն, բարդ մշակումներում կոդի վրիպազերծման հնարավորություն, CSS դիզայն: Առաքվում է որպես փաթեթի մաս Microsoft Expression Studio Web Professional, որը նաև թույլ է տալիս մշակել գրաֆիկա և տեսանյութ։
Դուք կարող եք ավելացնել ձեր սեփական բաղադրիչները՝ ընտրացանկերը, գործիքների տողերը, կոճակները և նույնիսկ երկխոսության տուփերը՝ օգտագործելով միայն HTML, CSS, javascript և XML: Ներկառուցված SEO-ի վերլուծական գործիքները թույլ են տալիս վեբ վարպետին ոչ միայն ստուգել կրկնօրինակ կամ բացակայող վերնագրերը և մետա թեգերը, այլև ստուգել բովանդակությունը որոնման զգայունության համար՝ համոզվելու համար, որ էջի բաղադրիչները չեն պարունակում ընդհանուր կիրառելի արժեքներ:

Դիզայներներ Արտահայտությունփորձել է հարմարավետ միջավայր ստեղծել ինտերնետի օգտատերերի համար, որոնք ունեն այնպիսի հատկություններ, որոնք չափազանց նման են Adobe dreamweaver... Այս խմբագիրն է Microsoft-ըարտադրում է պատշաճ, ստանդարտներին համապատասխան կոդ և գիտի, թե ինչպես աշխատել CSS և CSS դասավորությունների հետ:
Արտահայտություն- Նախկին Frontpage խմբագրի իրավահաջորդը չէ. սրանք միանգամայն տարբեր զարգացման գործիքներ են: Microsoft Expression- ավելի շուտ, շինարար ուղղված և նպատակաուղղված ընդհանուր վեբ զարգացում ապահովելուն:
Հարկ է նշել, որ Microsoft Expression Webինքնին չի գալիս, այլ միայն փաթեթով: Web Studio 4 մասնագիտական փաթեթը պարունակում է պրոֆեսիոնալ դիզայնի և մշակման գործիքների ամբողջական փաթեթ՝ վիդեո և վեբ գրաֆիկայի հոսքային ժամանակակից վեբ կայքեր ստեղծելու համար: Սա ներառում է երեք մասնագիտական հավելվածներ, որոնք աշխատում են միասին. Արտահայտման վեբ, Արտահայտման կոդավորիչ և արտահայտման ձևավորում.
Արտահայտման կոդավորիչթույլ է տալիս կոդավորել վիդեո ձևաչափերի լայն տեսականի և օգտագործել դրանք վեբ նախագծերում: Արտահայտման ձևավորումՊարզեցնում է ձեր աշխատանքի ընթացքը նկարչական գործիքների միջոցով:
ԿԱՐԵՎՈՐ մասեր Microsoft Expression:
- Պրոֆեսիոնալ դիզայնի և մշակման գործիքների ամբողջական փաթեթ՝ ժամանակակից կայքերի, վիդեո հոսքի և վեբ գրաֆիկայի կառուցման համար:
- Ցանցի ստանդարտների լայն աջակցություն:
- Ձեր կայքի պրոֆեսիոնալ գրաֆիկայի ստեղծում:
- Silverlight վիդեո կոդավորում վեբ հոսքի համար:
- Ժամանակակից տեխնոլոգիաների լայն աջակցություն՝ PHP, HTML / XHTML, XML / XSLT, CSS, JavaScript, ASP.NET կամ ASP.NET AJAX, Silverlight, Flash, Windows Media, Photoshop, ինչպես նաև ինտեգրում Microsoft Visual Studio-ի և Expression Studio-ի հետ:
- Ինտերակտիվ դինամիկ կայքերի ստեղծում՝ դրանց վրա վիդեո, աուդիո կամ անիմացիայի տեղադրմամբ։
- Տեսողական խաչաձեւ բրաուզերի ախտորոշում: SuperPreview-ն աջակցում է Internet Explorer-ին, Firefox-ին, Macintosh-ին, Safari-ին:
- SEO-ի վերլուծության գործիքները կարող են օգնել ձեր վեբ կայքի բովանդակությունը ավելի հարմար դարձնել որոնման համակարգին:
- Photoshop ֆայլերի ներմուծում:
NVU և KompoZer
NVU խմբագրի յուրահատկությունը նրա քրոսպլատֆորմն է. կան տարբերակներ Linux-ի, Microsoft Windows-ի և Mac-ի համար։ Այն բավականին լավ մրցակցում էր FrontPage-ի և Dreamweaverև որոշ առումներով Nvu-ն ապահովում է ավելի շատ հնարավորություններ, քան դուք ակնկալում էիք ամբողջովին անվճար ծրագրաշարից:
Ի լրումն վեբ խմբագիրների բնորոշ հատկանիշների, Nvu-ն առաջարկում է ինտեգրված FTP մենեջեր, հզոր աջակցություն ձևերի, աղյուսակների և ձևանմուշների համար, և դա իսկապես շատ հեշտ է օգտագործել: Այս խմբագրի ուժեղ կողմերից մեկը ոճերի հետ աշխատելն է: Սա շնորհիվ CaScadeS-ի՝ հայտնի CSS խմբագրիչի, որը ինտեգրվում է Nvu-ին՝ որպես հավելում, հեշտացնելու ոճեր ստեղծելն ու կառավարելը և տեսնել, թե ինչպես են ոճերը անմիջապես կիրառվում փաստաթղթում:
Nvu-ն բաց կոդով է և թողարկվել է Mozilla հանրային լիցենզիայի ներքո (MPL): Ցավոք, ԵԿՄ-ի զարգացումը վերջին մի քանի տարիներին չի շարունակվել։ Այնուամենայնիվ, այս խմբագրի ներուժը շարունակում է իրացվել KompoZer խմբագրում, որը ոչ այլ ինչ է, քան NVU-ի պատառաքաղ: KompoZer-ը վեբ հեղինակային համակարգ է, որը միավորում է վեբ ֆայլերի կառավարիչը և WYSIWYG խմբագրիչը: Համեմատած NVU-ի հետ՝ Kompozer-ը արտադրում է ավելի մաքուր նշագրման կոդ:

KompoZer-ը չափազանց հեշտ է օգտագործել, ինչը այն դարձնում է լավագույն լուծումը այն օգտատերերի համար, ովքեր ցանկանում են կառուցել կայքեր առանց լուրջ տեխնիկական գիտելիքների: Kompozer-ը կարելի է դիտարկել որպես այլընտրանք փոքր նախագծերի և տեխնիկական գիտելիքներ չունեցող օգտվողների համար: Բայց այս ծրագիրը թույլ է պրոֆեսիոնալ վեբ մշակողների համար:
NVU-ի որոշ առանձնահատկություններ.
- Կայքի կառավարիչը թույլ է տալիս դիտել ձեր ստեղծած կայքերը:
- XML աջակցություն:
- Ներկառուցված վավերացուցիչ:
Ամփոփում
Ամփոփելով վերը նշված բոլորը, ես կցանկանայի նշել, որ կան մեծ թվով լավ, լավ մշակված ծրագրեր, որոնք առաջարկում են տարբեր ֆունկցիոնալություն, պահանջում են օգտվողների վերապատրաստման տարբեր աստիճաններ և զգալիորեն տարբերվում են արժեքով: Պրոֆեսիոնալները ստիպված կլինեն ընտրություն կատարել և Dreamweaver... Վերջինս հստակ նախապատվություն ունի ֆունկցիոնալության և օգտագործելիության նկատմամբ, սակայն այն կարող է աշխատել տեսամշակման ծրագրային փաթեթի և որոնողական համակարգի օպտիմալացման սեփական գործիքների հետ: և կարելի է գնել 1Soft-ի գործընկերներից:
Ոչ պրոֆեսիոնալները և այլ օպերացիոն համակարգերից օգտվողները կարող են փորձել Nvu-ն և դրա մշակումը` Kompozer-ը:
Ռոբերտ Բասիրով
Բոլոր իրավունքները պաշտպանված են. Հոդվածի օգտագործման հետ կապված հարցերի համար դիմեք
Կան բազմաթիվ եղանակներ ստեղծելու ձեր սեփական կայքը՝ սկսած Narod.ru-ում պատրաստի կաղապարներ օգտագործելուց մինչև «300 ռուբլուց երկու օրում կայքերի ստեղծում» գովազդի համար դիմելը: Նույնիսկ երեխան կարող է ստեղծել իր սեփական բլոգը կամ պարզ գլխավոր էջը: Այդ իսկ պատճառով գրեթե բոլորը կարող են պարծենալ, որ ունեն իրենց սեփական կայքը համացանցում: Տարբեր ծառայություններ ցանկացած շահագրգիռ անձի տրամադրում են վեբ ստեղծողներ, որոնք հաշված վայրկյանների ընթացքում ստեղծում են հասարակ անձնական էջ։ Ինտերնետում կան հարյուրավոր և հարյուր հազարավոր նման էջեր: Որպես կանոն, նրանք նման են միմյանց և չեն հիշվում։ Նրանց համար, ովքեր օգտագործում են անվճար առցանց գործիքներ անձնական ինտերնետային էջ ստեղծելու համար, վեբկայք ունենալը հաճախ զվարճալի է, մարդիկ ստեղծում են էջ և մոռանում դրա մասին: Դրա բովանդակությունը շատ դեպքերում հանգում է ձեր շան լուսանկարների և «ձեր մասին» մի քանի տեղեկատվության հրապարակմանը:
Այլ հարց է, եթե մարդու սեփական կայքը ընկալվում է որպես հաղորդակցման միջոց, օրինակ՝ հեռախոս կամ փոստ։ Ձեր սեփական կայք ունենալը օգտակար է ցանկացած ձեռնարկատիրոջ համար, ով ցանկանում է ներկայացնել իր բիզնեսը, բժիշկը, իրավաբանը, ով բացում է իր սեփական խորհրդատվությունը, ուսումնական կենտրոնը և այլն: Այս դեպքում էջը պետք է լինի օրիգինալ և բովանդակալից, օգտագործի այցելուների համար օգտակար տեղեկատվություն: Այս պահանջներին համապատասխանող կայք ստանալու համար միայն գլխավոր էջի անվճար գեներատորները բավարար չեն: Այնուամենայնիվ, վեբ ծրագրավորման հիմունքներին տիրապետելը կարող է երկար ժամանակ պահանջել: Դուք, իհարկե, կարող եք վարձել մասնագետի, ով ձեր ցանկությամբ կպատրաստի ցանկացած էջ, սակայն այս տարբերակն ակնհայտ թերություն ունի, ուստի շատերի համար դա անընդունելի է։
Վիզուալ վեբ խմբագիրները լավ միջոց են վեբ ծրագրավորում սովորելու վրա ժամանակ խնայելու և վեբկայք արագ ստեղծելու համար՝ այն լրացնելով բոլոր անհրաժեշտ տեղեկություններով: Մի կողմից՝ նման ծրագրի միջոցով վեբ-նախագիծ ստեղծելու համար պետք չէ ունենալ հատուկ գիտելիքներ և լինել ծրագրավորող։ Մյուս կողմից, այս տեսակի հավելվածները մեծ կրեատիվություն են տալիս և երաշխավորում, որ կայքը նման չէ հազարավոր մյուսներին: Վիզուալ վեբ-խմբագիրների աշխատանքի հիմքում ընկած է WYSIWYG հատկությունը - What You See Is What You Get (այն, ինչ տեսնում եք, այն է, ինչ ստանում եք): Այլ կերպ ասած, խմբագրման ժամանակ վեբ էջերը մոտավորապես նույն տեսքն ունեն, ինչ կցուցադրվեն բրաուզերում:
⇡ WYSIWYG Web Builder 7.1.0
- մշակող՝ Pablo Software Solutions
- բաշխման չափը՝ 5,5 ՄԲ
- բաշխում. shareware
- Ռուսական ինտերֆեյս՝ ոչ
WYSIWYG Web Builder-ով և այլ տեսողական խմբագրիչներով ստեղծված վեբ էջերը կազմված են առանձին բլոկներից: Սա կարող է լինել տեքստ, գրաֆիկա, ֆլեշ տեսանյութեր և այլն: Օգտագործողին անհրաժեշտ է ընդամենը ընտրել անհրաժեշտ բլոկները և տեղադրել դրանք էջի համապատասխան վայրերում, մինչդեռ կոդը ավտոմատ կերպով կստեղծվի ծրագրի կողմից։
Եթե դուք չունեք վեբ դիզայնի փորձ, ապա պետք է սկսեք ստեղծել ձեր առաջին նախագիծը ծրագրում արդեն պատրաստի կաղապարով։ Լռելյայնորեն, WYSIWYG Web Builder-ն ունի մոտ տասը տարբեր ուղղությունների կաղապարներ, ևս մի քանի տասնյակը կարելի է անվճար ներբեռնել ծրագրի պաշտոնական կայքից։ Կաղապարը ներբեռնելուց հետո դուք կկարողանաք խմբագրել դրա ցանկացած տարր։
Դա անելու համար դուք կարող եք օգտագործել բազմաթիվ գործիքներ, որոնք տեղակայված են ուղղահայաց վահանակի վրա: Հարմարության համար դրանք բաժանվում են կատեգորիաների՝ նավարկություն (կայքի ծառ, նավիգացիոն մենյու), գծագրություն (գիծ, կոր, պոլիգոն), մուլտիմեդիա գործիքներ (Flash նվագարկիչ, YouTube նվագարկիչ, Java, OLE օբյեկտ), վեբ ձևերի հետ աշխատելու գործիքներ ( ա. դաշտ CAPTCHA կոդ տեղադրելու համար, վանդակ, ֆայլ ներբեռնելու կոճակ, տեքստ մուտքագրելու դաշտ), Paypal (տարբեր կոճակներ այս էլեկտրոնային վճարային համակարգի հետ աշխատելու համար) և այլն: Եթե ձեր դրամական միջոցների որևէ կատեգորիայի կարիք չկա աշխատեք, դուք կարող եք փլուզել այն՝ էկրանին տարածք ազատելու համար ավելի շատ պահանջված գործիքների համար:

Արժե ուշադրություն դարձնել Extra կատեգորիայի վրա։ Այստեղ հավաքված են լուսանկարների պատկերասրահ ստեղծելու, RSS ձևաչափով նորություններին բաժանորդագրություն ավելացնելու, սլայդերի ցուցադրման, կայքի որոնման գործիքներ: Այստեղ կարող եք գտնել նաև Javascript կոդի պատրաստի տարրերի մի ամբողջ հավաքածու։ Սրանք տարբեր տեսողական էֆեկտներ են և այնպիսի օգտակար գործիքներ, ինչպիսիք են բրաուզերի ընթացիկ տարբերակը որոշելը, վեբ էջի վերջին փոփոխության ժամանակի մասին տեղեկատվություն ցուցադրելը, էջը էջանշելու համար հղում տեղադրելը:

Չնայած այն հանգամանքին, որ աշխատելով WYSIWYG Web Builder-ում, օգտատերը տեսնում է էջի պատրաստի տարրերը, կայքը, այնուամենայնիվ, բրաուզերում կարող է մի փոքր այլ տեսք ունենալ, քան խմբագրի աշխատանքային պատուհանում: Բրաուզերում էջի տեսքը արագ դիտելու համար պարզապես սեղմեք F5 ստեղնը: WYSIWYG Web Builder-ը նախագիծը կբացի համակարգի լռելյայն դիտարկիչում: Եթե ցանկանում եք դիտել էջերը միանգամից մի քանի բրաուզերում, կարող եք դրանք ավելացնել ցանկին:
Սովորաբար, կայքի ձևանմուշը բաղկացած է մի քանի էջից: Ծրագրի հարմար կառավարման համար ծրագրի պատուհանում կա հատուկ Site Manager վահանակ, որտեղ ցուցադրվում է կայքի էջերի ծառը։ Օգտագործելով այս վահանակի գործիքները՝ կարող եք ստեղծել նոր էջեր՝ հիմնված կաղապարների վրա, ավելացնել նախկինում կոշտ սկավառակի վրա պահված էջեր, պատճենել առկա էջերը, դիտել դրանց հատկությունները և այլն։

Մեծ թվով էջերից բաղկացած ռեսուրսի վրա աշխատելու գործընթացում այնպիսի ծրագրային գործիքներ, ինչպիսիք են գործունակության համար հղումները ստուգելը, էջի չափը գնահատելը և կայքի քարտեզի գեներատորը XML ֆայլի տեսքով, որը կտեղադրվի արմատային գրացուցակում: կայքը նույնպես կարող է օգտակար լինել: Բացի այդ, WYSIWYG Web Builder-ը կարող է օգնել ձեզ հավաքել բոլոր պատկերները և այլ մուլտիմեդիա ֆայլերը, որոնք օգտագործվում են վեբ էջերում մեկ տեղում:
Չնայած այն հանգամանքին, որ WYSIWYG Web Builder-ը ինքնին բավականին ֆունկցիոնալ խմբագիր է, դուք կարող եք դրա մեջ որևէ գործիք չգտնել: Այս դեպքում արժե դիտել ընդարձակման պատկերասրահը. գուցե ձեզ անհրաժեշտ գործիքը հասանելի է որպես plugin: Ծրագրի համար կա ավելի քան 250 ընդլայնում, և դրանց թիվը անընդհատ ավելանում է։ Ընդլայնումները գրվում են խմբագրի ակտիվ օգտատերերի կողմից և տեղադրվում պաշտոնական ֆորումում: Պետք է հաշվի առնել, որ դուք չեք կարող միացնել ընդլայնումները WYSIWYG Web Builder-ի փորձնական տարբերակին, դրա համար անհրաժեշտ է գրանցել ծրագիրը:
⇡ Web Page Maker 3.21
- մշակող՝ www.webpage-maker.com
- բաշխման չափը՝ 3,66 Մբ
- բաշխում. shareware
- Ռուսական ինտերֆեյս՝ ոչ
Web Page Maker-ը բավականին պարզ վիզուալ խմբագրիչ է, որը հարմար է մի քանի էջ պարունակող փոքրիկ կայք ստեղծելու համար: Դրա օգնությամբ դուք կարող եք էջին ավելացնել տեքստ, վեկտորային տարրեր, գրաֆիկական ֆայլեր, տարբեր ձևաչափերով տեսանյութեր, աղյուսակներ, վեբ ձևեր և այլ ծանոթ էջի տարրեր:

Ծրագիրն ունի նաև ցանկացած կայքի այնպիսի կարևոր տարրի պատրաստի տարբերակներ, ինչպիսին է նավիգացիոն ընտրացանկը։ Web Page Maker-ը պարունակում է մենյուի տարբեր ընտրանքներ: Ընտրելով համապատասխանը, դուք կարող եք անմիջապես խմբագրել այն՝ նշելով կողմնորոշումը (հորիզոնական կամ ուղղահայաց), տարրերի միջև հեռավորությունը, տեքստի պարամետրերը և հղումները:

Որոշ տարրեր (օրինակ՝ նույն նավիգացիոն ընտրացանկը) պետք է տեղակայվեն կայքի բոլոր էջերում։ Ցանկացած բլոկ խմբագրելիս կարող եք արագ տեղադրել այն ընթացիկ նախագծի բոլոր էջերում կամ նշել այն էջերը, որտեղ այն պետք է լինի:
Ծրագրի պատուհանի հիմնական մասը զբաղեցնում է աշխատանքային տարածքը, իսկ աջ կողմում Կայքի բովանդակության վահանակն է: Այս վահանակի օգնությամբ հարմար է կառավարել կայքի էջերը, ինչպես նաև առանձին էջի տարրերը։ Elements ներդիրում ցուցադրվում են էջի բոլոր բլոկները, որոնցից յուրաքանչյուրի վրա սեղմելով՝ անմիջապես կարող եք տեսնել, թե որտեղ է այն: Բացի այդ, դուք կարող եք անմիջապես զանգահարել հատկությունների պատուհանը յուրաքանչյուր տարրի համար կամ ջնջել ավելորդ բլոկները: Ինչ վերաբերում է կայքի կառուցվածք ստեղծելու գործիքների փաթեթին, ապա հարկ է նշել ինտերնետում առկա ռեսուրսի հիման վրա նոր էջ ստեղծելու հնարավորությունը: Պարզապես նշեք դրա հասցեն, և Web Page Maker-ը կբեռնի էջը, կբաժանի այն բլոկների և կդարձնի դրանք խմբագրելի:

Կայքն ավելի աշխույժ դարձնելու համար կարող են օգտագործվել անիմացիոն էֆեկտներ: Պատրաստի Javascript կոդի օրինակներ կարելի է գտնել Web Page Maker գրադարանում: Օգտագործելով դրանք՝ կարող եք փոխել պատուհանի ոլորման գույնը, էկրանի անկյունում տեղադրել ընթացիկ ժամը ցուցադրող ժամացույց, ավելացնել սլայդ շոու և այլն։
Երբ կայքում աշխատանքն ավարտվի, նախագիծը կարող է պահպանվել ձեր կոշտ սկավառակի վրա կամ անմիջապես վերբեռնվել FTP սերվերի վրա: Ավելին, դրա համար լրացուցիչ հաճախորդ պետք չէ. Web Page Maker-ն ունի ներկառուցված գործիքներ FTP-ի հետ աշխատելու համար:
⇡ CoffeeCup Visual Site Designer 6.06
- մշակող՝ CoffeeCup Software
- բաշխման չափը՝ 17,6 ՄԲ
- բաշխում. shareware
- Ռուսական ինտերֆեյս՝ ոչ
CoffeeCup Visual Site Designer-ի մշակողները, հավանաբար, կյանքում առաջնորդվում են «փող աշխատիր այն ամենով, ինչից կարող ես գումար աշխատել» կարգախոսով: Հետևաբար, դուք պետք է հիշեք, որ գնելով այս վիզուալ խմբագրիչը 49 դոլարով, ձեր տրամադրության տակ չեն լինի այն բոլոր գործառույթները, որոնց վրա կարող եք ապավինել այլ նմանատիպ ծրագրերի մեծ մասը գնելուց հետո:

Այսպիսով, ծրագիրը գալիս է տասը ձևանմուշներով, իսկ մնացածը ներբեռնելու համար հրավիրվում եք անցնել մշակողի կայք։ Համապատասխան էջը բացելիս կտեսնեք, որ հավելյալ կաղապարները վճարովի են և վաճառվում են մեկ հատը 9 դոլարով։ Հավելվածի հետ աշխատելու գործընթացում օգտատիրոջը սպասում են նմանատիպ «անակնկալներ»։ Սեղմեք վեբ ձևի գործիքի կոճակը և կտեսնեք, որ դրա հետ աշխատելու համար պետք է վճարեք ևս 39 դոլար, փորձեք կայքում ավելացնել լուսանկարների պատկերասրահ և կտեսնեք, որ այս գործառույթը լրացուցիչ արժեք ունի:
Ծրագրի ստանդարտ տարբերակը հնարավորություն է տալիս աշխատել տեքստի, վեկտորային տարրերի, գրաֆիկայի հետ։ Գործիք ընտրելուց հետո ուղղահայաց վահանակի վրա հայտնվում է լողացող գունապնակ՝ իր կարգավորումներով: Այն մնում է էկրանին այնքան ժամանակ, մինչև օգտագործողը փոխի գործիքը: Այս մոտեցման շնորհիվ աշխատանքային տարածքին հատկացվում է հնարավորինս շատ տարածք։

Վեբ էջերի ընդհանուր տարրերը, ինչպիսիք են հաշվիչներն ու վեբ ձևերը, կարող են ստեղծվել ծրագրում միայն հատուկ HTML կոդի տեղադրման գործիքի միջոցով:
Վեկտորային տարրերի հետ աշխատելիս (սլաքներ, պոլիգոններ, աստղեր, գրիչներ և այլն), կարող եք օգտագործել բազմաթիվ գործիքներ՝ դրանց տեսքը փոխելու համար: Օրինակ՝ հնարավոր է փոխել թափանցիկությունը, ավելացնել ստվեր, օբյեկտը դարձնել եռաչափ, այն փայլեցնել կամ փոխել ձևը սավառնելիս: Բացի այդ, դուք կարող եք հարմարեցնել յուրաքանչյուր օբյեկտի լցոնումը, ավելացնել հյուսվածք:
CoffeeCup Visual Site Designer-ն ունի ներկառուցված FTP հաճախորդ, որը թույլ է տալիս վերբեռնել ձեր կայքը հեռավոր սերվերի վրա: Եթե կայքը բեռնելուց հետո որոշեք փոփոխություններ կատարել նրա որոշ էջերում, կարող եք օգտագործել տվյալների համաժամացման գործառույթը։ Այս դեպքում ծրագիրը կբեռնի այն էջերը, որոնք փոխվել են։ Անհրաժեշտության դեպքում կարող եք նույնիսկ ամբողջությամբ հեռացնել կայքը սերվերից՝ առանց CoffeeCup Visual Site Designer-ից դուրս գալու:
⇡ Կայք X5 Evolution 8
- մշակող՝ Incomedia
- բաշխման չափը՝ 15,3 ՄԲ
- բաշխում. shareware
- Ռուսական ինտերֆեյս՝ այո
Տեսողական խմբագիրների մեծ մասը նման են միմյանց: Սա ունի իր առավելությունները, քանի որ այս ծրագրերից մեկի հետ գործ ունենալուց հետո դուք արդեն վստահ կզգաք, եթե հետագայում որոշեք փորձել մյուսը: Այնուամենայնիվ, եթե նախկինում երբեք չեք զբաղվել վեբկայքերի ստեղծմամբ, նույնիսկ ամենապարզ վիզուալ խմբագրիչը սկզբում կարող է առաջացնել բազմաթիվ հարցեր, ինչպիսիք են՝ «ի՞նչ պետք է անել առաջինը», «Ծրագրի ո՞ր գործիքներն են հիմնական և որոնք օժանդակ?" և այլն:
WebSite X5 Evolution-ը մի փոքր այլ մոտեցում է ցուցաբերում կայքի ստեղծման հարցում, ուստի շատ հարցեր ինքնըստինքյան անհետանում են: Հավելվածի աշխատանքը կառուցված է քայլ առ քայլ հրաշագործի սկզբունքով, որի շնորհիվ սկսնակ օգտատերը կարող է վստահ լինել, որ ոչ մի կարևոր բան բաց չի թողել։

Չնայած այն հանգամանքին, որ հրաշագործը ձեզ ուղղորդում է նախագծի ստեղծման բոլոր փուլերով, օգտագործողը, ցանկության դեպքում, կարող է «բաց թողնել» որոշ փուլեր՝ կողային ընտրացանկից ընտրելով այն գործողությունները, որոնք նա ցանկանում է կատարել տվյալ պահին: Ընդհանուր առմամբ կան հինգ փուլեր.
Առաջինը ցույց է տալիս ընդհանուր պարամետրերը: Այսպիսով, այստեղ մուտքագրվում են կայքի անունը, հեղինակը և լեզուն, ընտրվում են հիմնաբառեր, բեռնվում է Favicon, ընտրվում է ընտրացանկի տեսակը (հորիզոնական կամ ուղղահայաց), ընտրվում է հարմար ձևանմուշ (ծրագրի գրադարանում կան հարյուրից ավելի դիզայնի տարբերակներ: ), դրված է կայքի էջերի վերևի և ներքևի տեսքը։
Երկրորդ փուլում առաջարկվում է ստեղծել կայքի քարտեզ, այսինքն՝ մտածել դրա կառուցվածքի մասին։ Գործիքադարակի վրա «պատճենել» և «կպցնել» կոճակները կարող եք ստեղծել նոր էջեր՝ հիմնվելով եղածների վրա: Այստեղ դուք կարող եք որոշել, թե ռեսուրսի որ էջերը կթաքնվեն, նշեք յուրաքանչյուր էջի թարմացման արագությունը:

Էջի անվան վրա կրկնակի սեղմելը ձեզ կտանի կայքում աշխատանքի հաջորդ փուլ, և այստեղ արդեն հնարավոր կլինի ուղղակիորեն զբաղվել դրա բովանդակությամբ։ Լռելյայնորեն էջը բաժանված է չորս բլոկի, որոնցից յուրաքանչյուրում կարող եք ավելացնել մեկ օբյեկտ՝ տեքստ, գրաֆիկական ֆայլ, սլայդերի ցուցադրություն, աղյուսակ, ֆլեշ անիմացիա, մուլտիմեդիա ֆայլ և այլն։ Ցանկության դեպքում էջի բլոկների քանակը կարելի է ավելացնել կամ նվազեցնել: Էջում օբյեկտ տեղադրելով, դուք պետք է սահմանեք դրա կարգավորումները, օրինակ, նշեք գրաֆիկական ֆայլի ուղին, մուտքագրեք տեքստ և այլն: Այս բոլոր գործողությունները պետք է կատարվեն յուրաքանչյուր էջի համար:

Չորրորդ քայլում WebSite X5 Evolution-ը ձեզ հուշում է որոշ լրացուցիչ կարգավորումներ նշել, օրինակ՝ ներածական էջի տեսքի սահմանում, ֆլեշ գովազդի ցուցադրման ընտրանքների կարգավորում և կայքում բլոգ և RSS հոսք ավելացնելը:

Առաջարկվող հնարավորությունների թվում է այնպիսի տարր, ինչպիսին է «Էլեկտրոնային առևտրի զամբյուղը»: Օգտագործելով այն, դուք կարող եք արագ ստեղծել ձեր սեփական առցանց խանութը: Անցնելով դրա կարգավորումներին՝ կարող եք արագ ստեղծել ապրանքների կատեգորիաներ, սահմանել առաքման պայմաններ, ընտրել վճարման տարբերակներ, տեղադրել լիցենզային պայմանագիր և հարմարեցնել խանութի ապրանքների տեսքը:
Վերջապես, վերջին քայլով նախագիծն արտահանվում է։ Ավարտված կայքը կարող է պահպանվել ձեր կոշտ սկավառակի վրա կամ անմիջապես վերբեռնվել FTP սերվերի վրա: Բացի այդ, ծրագիրը հնարավորություն է տալիս պահպանել նախագծի ֆայլերը՝ դրանք այլ համակարգիչ տեղափոխելու համար։ Նշենք, որ ստեղծվող նախագիծը կարող է պահպանվել ցանկացած փուլում՝ ծրագրի սեփական ձևաչափով:

Թերևս միակ անհարմարությունը WebSite X5 Evolution-ի հետ աշխատելիս բրաուզերում էջերը նախադիտելու անկարողությունն է: Եթե ցանկանում եք տեսնել, թե ինչպիսի տեսք կունենա կայքը, կարող եք օգտագործել «Test» ֆունկցիան, սակայն նախագիծը ստեղծելու համար որոշ ժամանակ է պահանջվում։ Բացի այդ, ծրագիրը ստեղծում է էջեր սեփական հեռուստադիտողի մեջ՝ ստեղծված Internet Explorer-ի շարժիչով:
⇡ KompoZer 0.7.10
- մշակող՝ Ֆաբիեն Կազենավ
- բաշխման չափը՝ 7,9 ՄԲ
- բաշխում՝ անվճար
- Ռուսական ինտերֆեյս՝ այո
KompoZer-ը անվճար բաց կոդով տեսողական վեբ խմբագիր է: Ծրագիրը հասանելի է ոչ միայն Windows-ի, այլ նաև Mac-ի և Linux-ի համար: Խմբագիրը ստեղծվել է Gecko շարժիչի վրա, որն աշխատում է հայտնի Firefox բրաուզերը: Սա մի շարք առավելություններ ունի. նախ, շարժիչը հիանալի կերպով աջակցում է ժամանակակից վեբ ստանդարտներին, ինչպիսիք են XML, CSS և JavaScript: Երկրորդ, Gecko-ի վրա հիմնված խմբագիրը կարող է ընդլայնվել պլագիններով:
Թերևս առաջին հավելումը, որը ցանկանում եք տեղադրել, կլինի ռուսական տեղայնացման փաթեթը: Այն տեղադրվում է մոտավորապես այնպես, ինչպես տեղադրվում են Firefox-ի հավելումները. Գործիքներ ընտրացանկից ընտրեք Extensions հրամանը և այնուհետև նշեք դեպի ներբեռնված տեղայնացման ֆայլի ուղին .xpi ընդլայնմամբ: Plug-in-ը տեղադրելուց հետո ձեզ հարկավոր է վերագործարկել ծրագիրը, որից հետո ինտերֆեյսը կդառնա ռուսերեն:

Ծրագրում ինտեգրված է FTP հաճախորդը, ավելին, այն կարող է օգտագործվել ոչ միայն պատրաստի նախագիծը ներբեռնելու, այլև սերվերում արդեն տեղակայված կայքի էջերը արագ խմբագրելու համար: Սերվերի համար մուտքի տեղեկատվությունը նշելուց հետո կարող եք նավարկել գրացուցակի ծառը և ընտրել խմբագրման համար նախատեսված էջերը: Դրանց բովանդակությունը կբեռնվի KompoZer պատուհանում և հնարավոր կլինի խմբագրել անմիջապես:
KompoZer-ը հնարավորություն է տալիս միաժամանակ աշխատել մի քանի էջերի հետ։ Նրանցից յուրաքանչյուրը բացվում է առանձին ներդիրում, որի միջև կարող եք արագ անցնել: Յուրաքանչյուր էջ ունի հետարկման և վերափոխման իր սեփական պատմությունը: Նայելով ներդիրի վերնագրի պատկերակին, դուք կարող եք անմիջապես որոշել, թե արդյոք փոփոխություններ են եղել էջի բովանդակության մեջ, որոնք դեռ չեն պահպանվել:

Չնայած KompoZer-ն ինքնուրույն է ստեղծում վեբ էջերի կոդը, դուք կարող եք դիտել այն և անհրաժեշտության դեպքում կատարել որոշ փոփոխություններ: Յուրաքանչյուր էջի ներքևում կան ներդիրներ, որոնց միջոցով կարող եք անցնել էջի տեսողական ցուցադրման և կոդի ցուցադրման միջև:
Լռելյայնորեն, ծրագրի գործիքագոտում տեղադրվում են ամենահաճախ օգտագործվող գործիքները՝ հիպերհղման ավելացում, պատկերի տեղադրում, աղյուսակներ, վեբ ձևեր ստեղծելու գործիքներ և այլն։ Ցանկության դեպքում կարող եք փոխել այս վահանակի արտաքին տեսքը (օրինակ՝ պատկերակները փոքրացնելով), ինչպես նաև դրան ավելացնել մի քանի այլ գործիքներ։

Ընդհանուր առմամբ, չնայած այն հանգամանքին, որ KompoZer-ը տեսողական վեբ խմբագիր է, այն նախատեսված է այն օգտատերերի համար, ովքեր արդեն ունեն կայքեր ստեղծելու որոշակի փորձ: Դուք չեք գտնի պատրաստի ձևանմուշներ և նավիգացիոն մենյուի օրինակներ, սակայն ծրագիրն ունի ինտեգրված հզոր CSS խմբագիր, HTML կոդը ստուգելու և ուղղագրության ստուգիչ գործիքներ:
⇡ BestAddress HTML խմբագիր 17
- մշակող՝ Մուլտիմեդիա Ավստրալիա
- բաշխման չափը՝ 7,1 ՄԲ
- բաշխում. shareware
- Ռուսական ինտերֆեյս՝ ոչ
Երբ օգտատերը որոշում է ուսումնասիրել ինչ-որ ոլորտ, օրինակ՝ համակարգչային գրաֆիկա, վիդեո մոնտաժ կամ ծրագրավորում, նա հաճախ ավելի փորձառու ընկերներին հարց է տալիս՝ ո՞ր ծրագրով է լավագույնը սկսել նոր արհեստ տիրապետել: Որոշ դեպքերում իսկապես ավելի լավ է սկզբում օգտագործել պարզ գործիքներ, իսկ հետո հասկանալով դրանց հնարավորությունները՝ անցնել ավելի առաջադեմ խմբագրիչների։ Ինչ վերաբերում է BestAddress HTML Editor 2010 Professional-ին, ապա կարելի է ասել, որ այս ծրագիրն ունի բոլոր հնարավորությունները դառնալու առաջին և վերջին գործիքը սկսնակ վեբ ծրագրավորողի համար:
Վեբ էջի տեսողական կառուցման ռեժիմով աշխատելը նման է դիզայների հետ աշխատելուն. դուք կարող եք ինքնուրույն սահմանել տարրերի չափն ու գույնը, տեղադրել կոճակներ, գրաֆիկա, մենյու և կայքի այլ բաղադրիչներ ձեր հայեցողությամբ: Հարմար ձևաչափումը, գրեթե ինչպես տեքստային խմբագրիչում, կարող է օգտագործվել ցանկացած էջի տարրերի դիրքը վերահսկելու համար: Դուք չեք գտնի ձևանմուշներ BestAddress HTML Editor 2010 Professional-ում, սակայն կարող եք ներբեռնել նշված հասցեում գտնվող վեբ էջը: Ծրագրում էջը բացելուց հետո կարող եք այն խմբագրել:

Խմբագիրը կարող է ավտոմատ կերպով վերբեռնել նախագիծը սերվերի վրա. դրա համար ծրագիրը օգտագործում է մատակարարված FTP-client Digital FTP Access:

BestAddress HTML Editor 2010 Professional-ը ներառում է նաև կոդավորման պրոֆեսիոնալ գործիքներ: Նորեկները, ովքեր ցանկանում են հասկանալ, թե ինչպես են աշխատում և գրում HTML, CSS, Java և PHP կոդը, կարող են դիմել փաստաթղթերին: Այն ուրվագծում է կոդ գրելու ամենակարևոր կանոնները, ինչպիսիք են՝ պիտակների նշանակումը, ամենապարզ գործողությունների օրինակները և այլն։ Պարզ և պարզ ձեռնարկները արագորեն հասկանում են HTML-ի կառուցվածքը և թարմացնում են նորեկին:
⇡ Եզրակացություն
Այս վերանայման մեջ նկարագրված ծրագրերը թույլ են տալիս արագ ստեղծել ձեր կայքը և տեղադրել այն ինտերնետում: Պետք է հիշել, սակայն, որ այս բոլոր հավելվածները պարզապես գործիքներ են օգտատիրոջ ձեռքում։ Արդյո՞ք կայքը կգրավի այցելուների ուշադրությունը, արդյոք այն կդառնա բիզնեսի հաջողության լրացուցիչ բաղադրիչ, կախված է բացառապես հեղինակի երևակայությունից և նրա սկսածը բարելավելու ցանկությունից: Եվ, իհարկե, որպեսզի կայքը կարդարացնի հույսերը, ձեր ջանքերը պետք է ուղեկցվեն հաջողություններով, ինչը մենք ցանկանում ենք բոլորին: